トップページでおすすめの記事を表示するようにWordPressのテーマを修正
2012年11月11日 | カテゴリー: WordPress | タグ : WordPress, テーマ, デザイン
今までトップページはただ最新の記事が10件載っていただけ。
面白味も何もない状態。
そこで、以前からやりたかったおすすめ記事の表示にチャレンジしてみました。

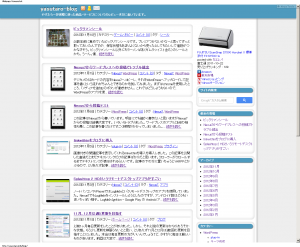
その結果がこちらです。
以前の状態よりよくなりました。

こちらは修正前です。
まぁトップページはアクセス数少ないので、訪問者が見ることは少ないと思うんですけどね。
その下の部分もそのうち改良していきたいと思います。
実際にどのようにテーマを修正したのかを簡単にですが書きたいと思います。
記事の設定

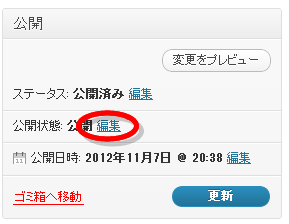
おすすめとして表示したい記事を開いたら、公開設定の「公開状態」の「編集」をクリックします。

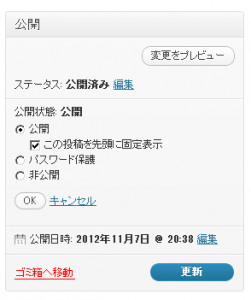
すると、「この投稿を先頭に固定表示」というチェックボックスが表示されるので、チェックを入れ「更新」をクリックします。
おすすめとして表示したい記事で同じように設定をしていきます。
ちなみに、この時点ではチェックを入れた分だけトップページで記事の先頭に表示されています。それが嫌だという場合は先にテーマの修正をした方がいいと思います。
テーマの修正
まずは、以下のような通常表示の記事とおすすめ記事の表示を分けるためのファイルを作成します。
content-pickup.php
content-normal.php
そして現在使用しているテーマが入っているフォルダへアップロードしてください。
トップページで
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> 中略 <?php endif; ?>の部分を探します。
そこが記事の表示をしている部分なので、その中身をcontent-pickup.phpとcontent-normal.phpへコピーします。
(この時点でおすすめの部分のソースが先にできているなら、content-pickup.phpはおすすめ用のソースを使ってください。)次は、トップページの
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> 中略 <?php endif; ?>の部分を以下の内容に変更します。
<?php $myquery_pickup = array( 'posts_per_page' => 1, 'ignore_sticky_posts' => 1, 'post__in' => get_option('sticky_posts'), 'orderby' => 'rand' ); ?> <?php query_posts($myquery_pickup); ?> <?php if(have_posts()): while(have_posts()): the_post(); ?> <?php get_template_part('content','pickup'); ?> <?php endwhile; endif; ?> <?php query_posts('posts_per_page=9&ignore_sticky_posts=1'); ?> <?php if(have_posts()): while(have_posts()): the_post(); ?> <?php get_template_part('content','normal'); ?> <?php endwhile; endif; ?>前半部分がおすすめ記事をランダムに選択し、後半のposts_per_page=9という部分で9記事表示する設定にしています。
なお、ランダムと言っても、キャッシュ系のプラグインを入れている場合は、キャッシュが更新されるまで同じ記事が表示されるようになると思います。
&ignore_sticky_posts=1という部分は、方にチェックを入れた記事がcontent-normal.phpの方で表示されないようにするための設定です。あとはcontent-pickup.phpのソースを修正すればおすすめ記事表示が完了です。
今回の修正にはWordPressデザインブック3.x対応を参考にしました。





コメントを残す